What is Hex Code?: Complete Explanation
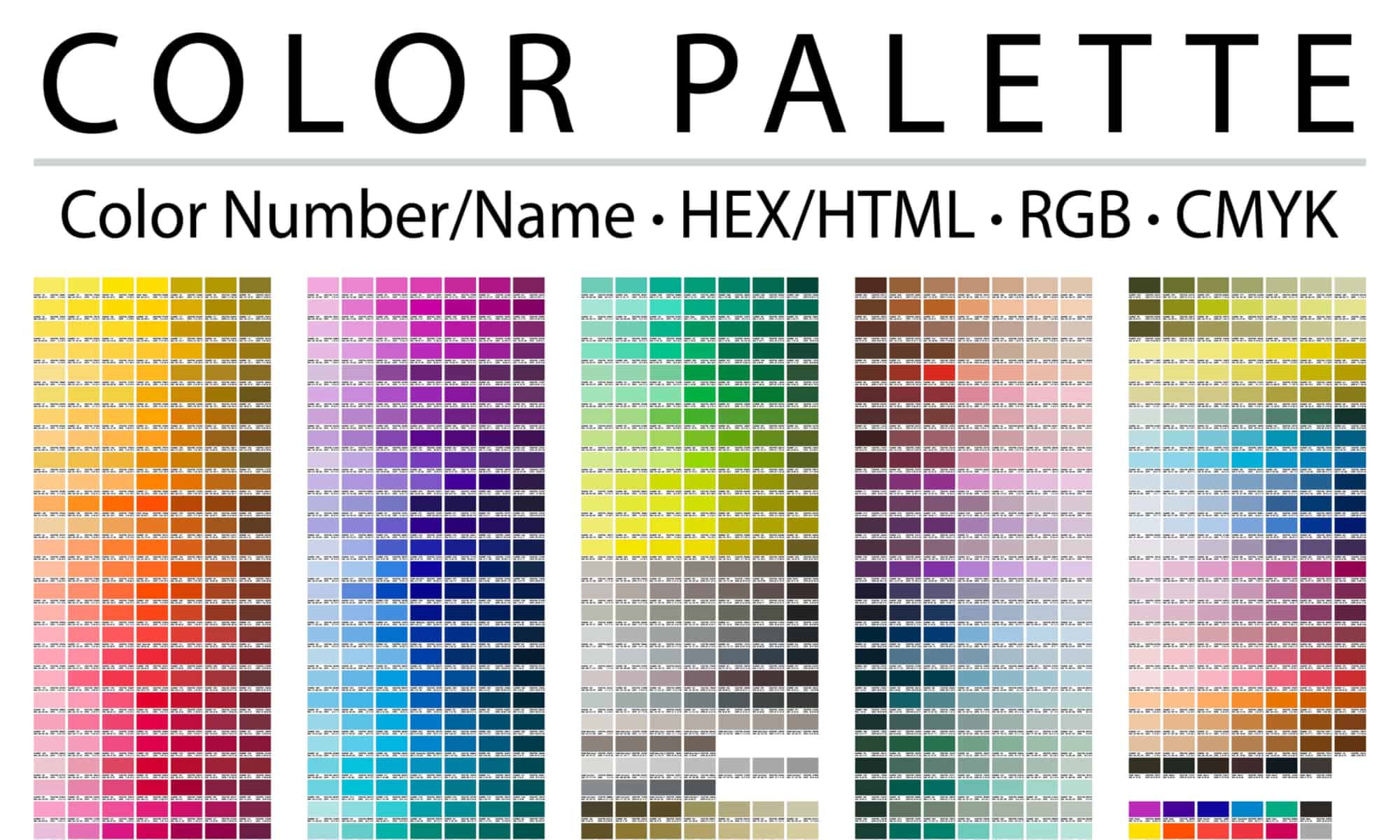
When looking at a landscape, there are several objects you might describe as green. Leaves, grass, frogs, and algae could all receive that color designation. However, if you were pressed, you would acknowledge that they are not the same color but different shades of green.

©Alyona28/Shutterstock.com
Computers require more specificity so that colors are uniform on every screen. Many programmers use hexadecimal color codes to label colors in their work. A hex code is a series of six characters that define the red, green, and blue content of a hue. This arrangement allows developers to choose a specific color from a palette of over 16 million hues.
Color Hex Codes: An Exact Definition
Color hex codes provide a clear label for HTML color codes. In web development languages like HTML and CSS, a standard code for blue would read #0000FF. The hashtag indicates that a hexadecimal code follows. The first two characters represent the amount of red. The second pair measures green. The final characters indicate the blue content in the color. Each two-character combination corresponds to a number between 0 and 255, the range in RGB labeling.
How Do Hex Codes Work?
Hex codes use 16 base numbers to provide a uniform arrangement for development. Although the code can represent almost 17 million colors, It reduces every color to six characters. Converting hexadecimal notation into RGB numbers is a two-step process.
There are 16 possible values for each character. Numbers correspond to their normal values of zero through nine. The letters A through F correspond to the values of 10 to 15. The first conversion step is multiplying the value of the first character by 16. In the second step, you add the value of the second number to the product of the first step. For example, the hexadecimal notation value of E1 is equivalent to (14 X 16) + 1 or 225.
Hex code covers a broad range starting with #000000 for white through #FFFFFF for black. These HTML color codes simplify the process of developing unique color palettes for websites and other digital media.
How Do You Create Colors With Hex Code?
Color hex codes are one of several ways of labeling colors in CSS and HTML. While named HTML color codes like “aquamarine” and “cadet blue” are convenient, they do not supply the range of possible colors found in hex code.
To create a hex code color, it is easiest to start with the first character in each RGB pairing. The first number or letter represents most of the color value. Then, you can make subtle changes by adjusting the second character in the pair.
If you are struggling with where to begin for a paint color on a digital screen, an online color generator is a helpful tool. This resource shows a color gradient. Each time you pick a color, you will receive the RGB and hex code notations for it. You can then put this information into your project.
For web development, a palette generator offers another step. Once you pick a color you like, you can enter it into the generator. It will show you an array of coordinating colors to give your site an appealing, well-designed look.
Where Did Hex Code Come From?

©Nicku/Shutterstock.com
Hex code is part of the long tradition of RGB color theory that began in the 1800s. Experiments with light and filters revealed that all colors could be created by combining red, green, and blue light. Using a practical application of this theory, the Mathematician James Maxwell developed the first color photograph in 1861.
As color theory developed, artists and designers wanted to find ways to standardize colors. The first color list involved labeling colors as a percentage of RGB content from zero to 100.
The advent of the computer age changed color labeling conventions. A single byte was comprised of eight bits. The highest binary number a byte can store is 255. This limit led to the standard RGB notation with (0, 0, 0) for white and (255, 255, 255) for black. Hex code cleans this notation by giving every RGB number a two-character value.
What Are the Applications of Hex Code?
Hex code has digital applications wherever developers want uniform colors over multiple platforms and devices. A standardized palette streamlines updates and revisions. Developers can carry over elements from a company’s old website or logo by maintaining the exact color scheme.
Color-matching tools in web design platforms can help artists choose appropriate colors for paint in their creations. The software identifies the color mix and returns a hex code for reference.
Examples of Hex Code in the Real World
HTML and CSS-Based Websites
The ability to choose colors has improved with each generation of HTML. What started as a few named HTML color codes has expanded to over 16 million hex code possibilities. Modern websites use colors to make pages more engaging and highlight features and navigation tools.
NFTs, Digital Art, and Design
As artwork moves from canvas to a digital screen, hex code allows digital artists to easily choose a unique color palette for paint. Codified colors also help artists standardize their work. For example, an artist can maintain consistency in a series of pieces by using the same hexadecimal color codes for each one.
Game Design
Consistent color is critical in game design. Hex codes allow a team of designers to build color-coordinated games by providing standardized color choices. Every team member will know the exact shade of blue to color a knight’s shield.
Up Next…
- Guide to NFTs: What They Are, How They Work, and What to Know Today: They make it possible for you to claim ownership digitally. Find out all you need to know about them, here.
- What is an OOL (Object-Oriented Language), with Examples? They are languages which involve the interaction of objects with each other. Find out what exactly these objects consist of, how they function, and what languages belong to this category.
- Lisp Programming Language Guide: History, Origin, and More: It is the second oldest programming language still in existence. Discover all you need to know about it here.
The image featured at the top of this post is ©Porcupen/Shutterstock.com.